Poner Widget en una pagina web
Como Poner un Widget en Tu Web
Poner un widget o gadget en cualquier pagina no es cosa de expertos, ya que suele ser muy facil, solo tendras que copiar y pegar los códigos que te proporcionen, pero ten cuidado en no mover ni borrar ninguna letra del código si no, puede ser que no funcione correctamente.
En WEBNODE.ES
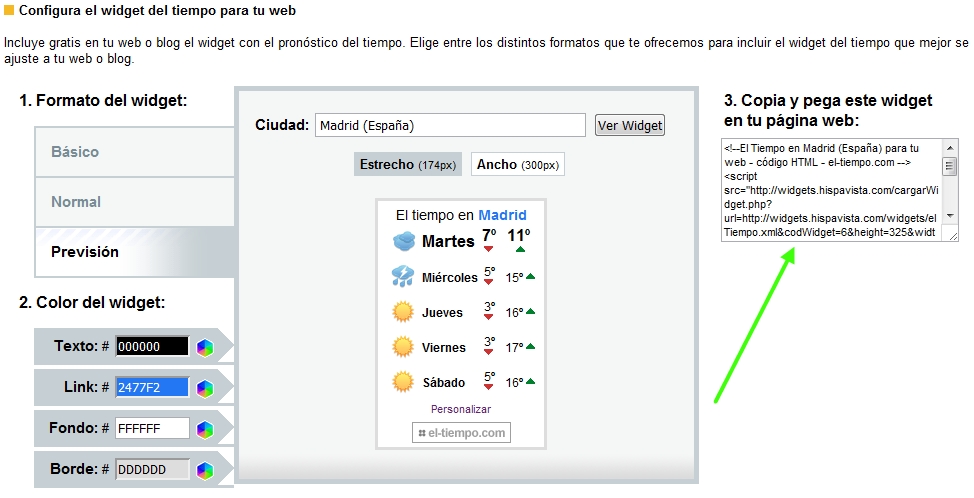
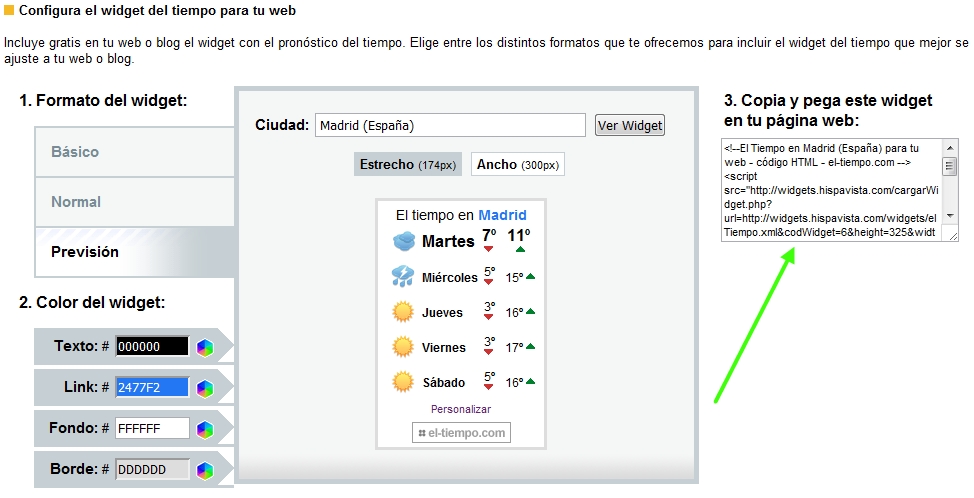
1. Primero es importante obtener el código HTML del widget deseado. En este caso, supongamos que quieres obtener un widget del tiempo de la web el-tiempo.com.
2. Copia el código HTML que va a aparecer en la pantalla.

3. Entra en el editor web y abre la página en la cual deseas insertar el widget.
Consejo: Si quieres mostrar el widget en todas las páginas de tu web, haz clic en "Plantilla web" y elige la opción "Configuración avanzada". Después sigue las instrucciones de este manual.
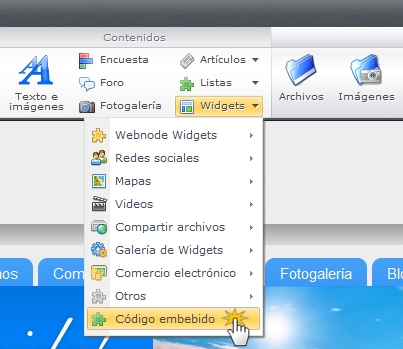
4. Haz clic en "Widgets" en la barra de herramientas. Elige la opción "Código embebido".

5. Se abrirá la ventana "Nuevo widget: Insertar código". Inserta el código que has copiado anteriormente y configura la alineación del widget. Confirma los cambios realizados haciendo clic en "Aceptar".

6. Publica los cambios para que los puedan ver los visitantes correctamente, tambien puedes cambiar la alineación del widget, solo haz clic en "Configuración", publica los cambios y listo.

En BLOGGER.COM
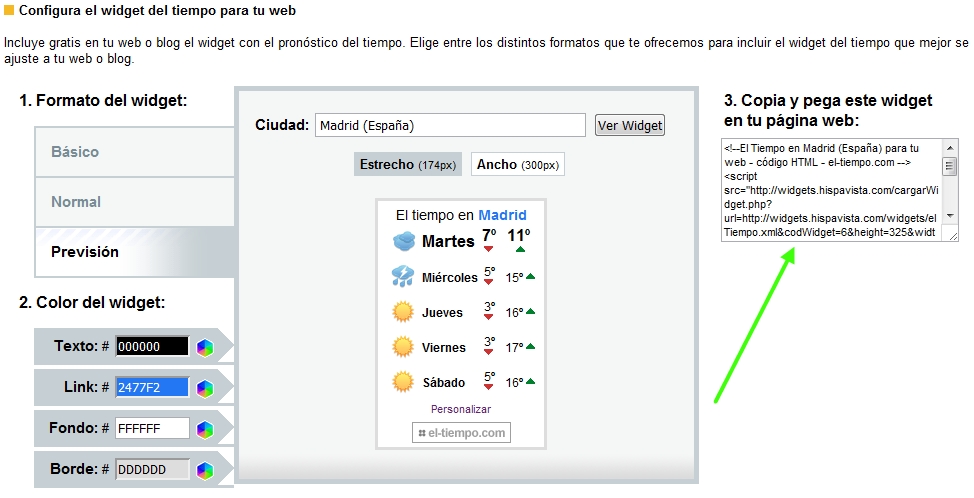
1. Primero es importante obtener el código HTML del widget deseado. En este caso, supongamos que quieres obtener un widget del tiempo de la web el-tiempo.com.
2. Copia el código HTML que va a aparecer en la pantalla.

1. Despues vez a tu panel de control, luego eliges la opción diseño y en cualquier parte dira "Añadir un gadget" le das clic y se abrira una pagina con varios tipos de gadgets.

En la pagina (PopUp) que nos aparesera, elegiremos la opción "HTML Javascript" para insertar el código en nuestro blog.

Una vez elegida la opción nos aparesera un cuadro de texto eb blanco donde pegaremos nuestro código HTML, ten cuidado en no modificar nada, ya que podria no funcionar el widget correctamente.

Una vez colocado el código HTML cerramos la ventana y publicamos los camibos, luego nos podemos ir a nuestro blog y veremos como esta funcionando el widget.
En PAGINAWEBGRATIS.ES
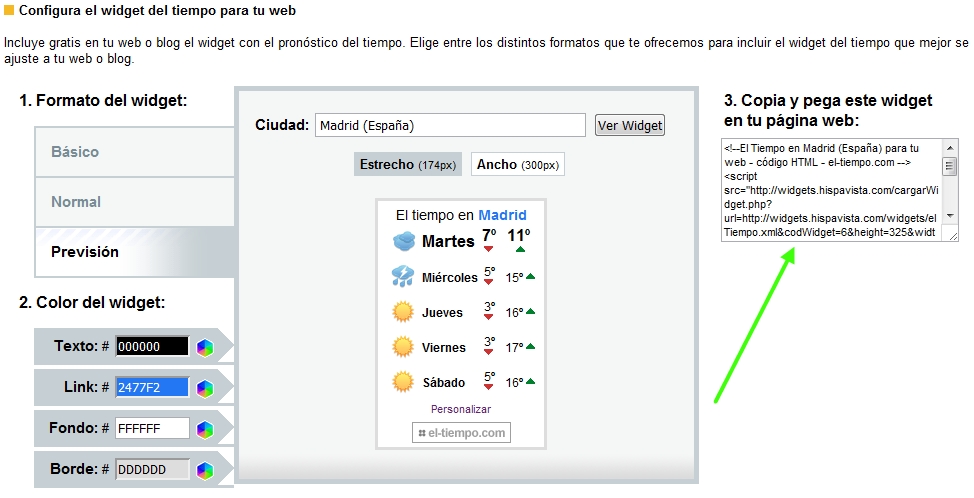
1. Primero es importante obtener el código HTML del widget deseado. En este caso, supongamos que quieres obtener un widget del tiempo de la web el-tiempo.com.
2. Copia el código HTML que va a aparecer en la pantalla.

3. Entra en el editor de paginas de tu sitio web, luego a la izquierda presiona la opción "Fuente HTML" de tu pagina web para insertar el widget.

Una vez que entres en la fuente HTML de tu pagina veras unos códigos que forman parte de tu web, luego presionas "Enter" y pegas el código HTML, despues das clic en "Guardar" y listo, ve a tu pagina y veras el widget funcionando.

En WEEBLY.COM
1. Primero es importante obtener el código HTML del widget deseado. En este caso, supongamos que quieres obtener un widget del tiempo de la web el-tiempo.com.
2. Copia el código HTML que va a aparecer en la pantalla.

3. Entra en el editor web de weebly y en las opciones arrastra la opción que dice "HTML personalizado" para poner el código, observa la imagen a continuación.

Una vez que hayas arrastrado la opcion te aparecera un cuadro y vas a poder editar el formato HTML, ahi vas a pegar el código que tenias de el-tiempo.com

Una vez colocado el código, damos clic en otra parte de nuestra pagina web y automaticamente se pondra el widget. tambien podemos modificarlo a la izquierda o derecha.

Por ultimo hacemos clic en "Publicar" vamos a nuestro sitio web ya publicado y veremos como esta funcionando correctamente el widget en nuestra web.